Introduction
This post is here to inform and educate. Hopefully after reading this you will understand some of the basics of shape manipulation in Blender as well as how to generate a UV map suitable for uploading into Second Life as a sculpted prim. Your comments are welcome, so now on to the instructions.
Requirements
In order to complete this tutorial you'll need a few things.
- Blender v2.44 or later
- Second Life v1.16 or later
So, go out, download those things and when you're done installing them, come back, I'll wait.
A Few Things Before We Begin
Blender is, at least to me, unlike any other user interface I've ever used. Most of the problems I had with it stem from my expectations of how I thought things should work. I will try to explain these unique concepts here at the beginning so as to help you, the clever reader. Also, I owe a great portion of what I learned based on the works of others, so, if this isn't clear or you just want to read more you might want to look at these pages.
- Know Where Your Mouse is At
Many of Blender's shortcut keys and operations are conditional based on where your mouse cursor is positioned. - Blender Has a Lot of Shortcut Keys... Learn Them
I say this not because you'll be faster, but because finding things in Blender's menus sucks. Depending on the mode of the pane you're looking in and the fact that each pane has it's own set of menus, finding a menu item twice can be a small feat in and of itself. Also, as near as I can tell, some items simply don't exist on menus and are therefore only accessible by shortcut key. - Blender's View Control System is Annoyingly Close to Second Life's
I phrase it that way because it's not exactly the same, and thus you (if you're like me) will experience many and frequent context shifts when switching back and forth. So be aware.- Alt/Option and Mouse Drag — Used to rotate your view of the scene.
- Scroll Wheel or Alt/Option + Control and Mouse Drag — Used to zoom in/out of your scene.
- Alt/Option + Shift and Mouse Drag — Used to move your camera around the current visual plane.
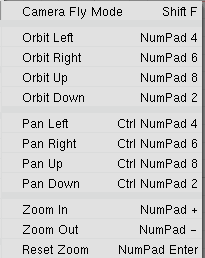
- Number Pad keys — May also be used to navigate through your scene
- There are TWO ways to enter numbers in fields — This may be obvious to other people, but I only stumbled upon it. Benefit from my experience. Number fields have arrows which are inviting to click on and change the number in the field up or down like sliders, but you can also click on the number itself and type in what you want. Very helpful when you need to change a value from 256 to 64.

The Steps, Finally
Let's start by opening Blender.
At this point, depending on your installation and default settings, you may or may not have an object already created. So, with your mouse positioned over what we'll be calling the Edit/Object pane, press your A key a few times. If you see something flashing with a purple border you have an object that we'll need to delete before we get started. Hint: Purple means selected. So, with our object selected, press your delete key on your keyboard and confirm the deletion of your object.
I'm going to use as my example a NURBS sphere which we'll deform into our shape, but any closed NURBS surface that can be deformed to a sphere (ie. no donuts or other objects with holes) should be suitable (I think).
So, let's get started. Again, with your mouse positioned in the Edit/Object pane, press your spacebar, from the resulting menu navigate to the Add menu, Surface menu, and select NURBS sphere. A sphere should appear centered in your pane.

Let's take a moment to look at this sphere and the control points that surround and define it. We'll be manipulating these points and adding new ones in order to deform our sphere into whatever shape we desire (within reason of course). You'll notice two kinds of segments, yellow and purple. Where these two classes of segments cross are our control points. Initially, we have 29 control points defining and bounding our sphere. These points are adjustable and moving them alters the curve of the sphere. You should note that two of these points are special, the points created at the poles of the sphere by the crossing of solely yellow lines. If you try and manipulate these points directly you will create a new point, further deforming the sphere in a new way.

With that out of the way, we'll start abusing our sphere. I mean it's pretty and all, but we've got that in Second Life already, right? We want something new here. Let's try to build a simple symmetrical martini glass, because you'll need it after all the steps ahead. (Are you listening Linden Labs? This has to get easier...) The first thing we'll do is add more control points to our sphere so we can better define the curves of our object. To add points to our sphere we need to select a set of adjacent rings and subdivide the segments that connect them.
First things first, selection works in Blender by aiming at a point and clicking your Right Mouse Button. You should see the point light up and a circle with a local coordinate system indicator appear. We're going to start by selecting a point at one of the corners of our sphere's bounding box.
 Now, to select multiple points you may hold down your shift key and continue to select points to be manipulated in a group. Or, you can tell Blender to select all points in a ring containing the last selected point by pressing Shift R. Each time you use that shortcut the selection will alternate between the possible rings available to that point. We want the ring of purple segments to be selected, so cycle through until your screen looks similar to this.
Now, to select multiple points you may hold down your shift key and continue to select points to be manipulated in a group. Or, you can tell Blender to select all points in a ring containing the last selected point by pressing Shift R. Each time you use that shortcut the selection will alternate between the possible rings available to that point. We want the ring of purple segments to be selected, so cycle through until your screen looks similar to this.
 Now, moving down your sphere aim your mouse at a control point on the next concentric ring. Shift Right Click on that point and again press Shift R. You should now have two concentric rings selected. Do the same with the final ring so that all three rings are selected.
Now, moving down your sphere aim your mouse at a control point on the next concentric ring. Shift Right Click on that point and again press Shift R. You should now have two concentric rings selected. Do the same with the final ring so that all three rings are selected.
 Got them all selected? Good. Now press your W key and then the numeral 1 or select Subdivide from the resulting menu. You should see a new pair of concentric rings centered between each pair of previously selected rings. Let's subdivide this one more time, without clicking anywhere, press W and again select Subdivide. After this step you should have 9 purple rings stacked equidistant from one another around our previously spherical object.
Got them all selected? Good. Now press your W key and then the numeral 1 or select Subdivide from the resulting menu. You should see a new pair of concentric rings centered between each pair of previously selected rings. Let's subdivide this one more time, without clicking anywhere, press W and again select Subdivide. After this step you should have 9 purple rings stacked equidistant from one another around our previously spherical object.

NOTE: Be careful with the following steps because Blender will allow you to create surfaces that can not exist in the physical world, and while Second Life is about fantasy, surfaces that can't exist in the real world will exhibit strange behavior in SL as well.
Let's make the bowl of our glass. Press your A key a few times to deselect all of your selected control points. Select one of the control points in the second ring from the top and press Shift R to select that ring. If we look at our local coordinate system indicator, we'll see that there is a white circle and three colored arrows indicating the three axes of our system. Each component may be clicked on and each will result in slightly different semantics. Clicking on an arrow will allow you to manipulate your set of selected points in that axis alone. Clicking on the area within the circle will allow you to manipulate your set of points in an arbitrary fashion. In our example, we'll click on the blue arrow and pull our set of points up past the first ring, creating an initial bowl shape. If you make a mistake here, you can either press Escape to cancel the move or press Control Z to undo your last change. Now, select the ring at the bottom of our bowl (the one we just moved past) using the methods we've learned so far. With that ring selected, we'll scale it down to give our glass a little thickness and so we'll know where our bowl ends. Press your S key to start scaling your selected points. In scaling mode, moving your mouse will scale up or down the points preserving their relative positions. Let's scale it down just a bit. Again, be careful here because it's possible to create shapes that make no sense in the physical world. We're getting closer but it still doesn't look much like a martini glass, let's select the ring defining the lip of our glass and scale it out some to get the beginnings of our martini glass shape. You should have something like this after these steps.

Phew! Well, if you got this far without trouble you're well on your way to winning your battle against Blender. Most of the manipulations you make will involve moving control points, subdividing segments and scaling groups of points. Let's try to make our glass a little taller and give it a base. Select the bottom three rings and then rotate your object so that you can see the lower pole. You'll need to select the pole eight times in a row, doing so will make each segment emanating from it be selected. Now, move this group down away from your bowl to a comfortable distance, this should give you a fat stem down from your bowl. Select the middle ring of our three rings and scale it out to form a base for our glass. Orient your glass so that you can see the bottom ring and the pole of your glass and select the bottom-most ring and the segments connecting it to the pole. With those segments selected move that group up, just a bit, towards the bowl, to create a slightly concave bottom. You might also want to shrink it down to create a more gentle curve at the bottom of your glass. At this point, your glass should look similar to this.

Alright, we're two thirds of the way there with our model. Just a few more steps to slim down our stem and then we'll be ready to generate our texture map for Second Life. The goal is within our reach! We've got three rings left to define our stem with, so select them and begin by scaling them down to a more respectable size. Now, select the ring closest to the bottom and move it down closer to the base. At this point you should recognize the general shape we've been striving for. Look over your model. You may want to add more rings around your stem or in your bowl to give your model that special flair that only you can imagine. Or maybe you want a taller bowl for an extra special drink. Go wild, but remember, try to make shapes that can exist, otherwise be aware that it may not import into Second Life as beautifully as it renders in Blender.

Things to Check Over at This Point
It is my opinion that editing curves are much easier at this point using the NURBS control points. It is possible to make changes after this point to your shape, but then you will be modifying a mesh of vertices and the semantics change somewhat. Experiment, go wild with your imagination, but I suggest you save your model at this point at least, just in case. We all know how great we are and that we never screw things up, but hubris goeth before a fall, as they say.
- Look over your model, paying special attention to the poles — It's not strictly necessary to have a completely closed surface here, but it helps. I've made things that had small holes at the pole and not noticed problems, but others with larger holes have created visual discontinuities within Second Life. If you notice a hole, select the ring surrounding it and the vertex at the pole and subdivide it. That will usually close any hole without altering your shape too much.
- Be aware of where your poles are — Poles are where the texture you will apply within Second Life will be stretched the most, try and place them out of the way, or learn to use them effectively, whatever floats your boat. Just be aware.
And Now... The Tedium
Ok, so, we've got our glass, it's beautiful. But it's still stuck in Blender. The steps that follow are mind-numbingly dull. But they're necessary and if you don't do them right, chances are you will not get what you expect in Second Life. So, be careful, pay attention and try not to fall asleep.
You've saved it, right? Because this next step will take your beautiful object, in all of it's cubic spline curved glory and convert it to a mesh of angular faces. In fact, you might want to save two copies, pre- and post-mesh convert. So, switch your edit window into Object Mode by pressing your TAB key.
 All your control points will disappear and your object should be left behind. Select your object and press Alt C, from the resulting menu select Mesh.
All your control points will disappear and your object should be left behind. Select your object and press Alt C, from the resulting menu select Mesh.
 You may notice a subtle change in the shading of your object as it becomes a set of angular faces and vertices.
You may notice a subtle change in the shading of your object as it becomes a set of angular faces and vertices.

For the remaining steps we're going to create a split view in our editor. Move your mouse towards the upper menu bar, as you near the menu bar's border you should notice your mouse cursor change, right click on the border of the menu and select Split Area. Move your mouse to subdivide your view into two panes and click. You will then have two identical views of your object.
 In one pane (I chose the right, but do what feels right to you), click the window type button in the corner and choose UV/Image Editor. In the other pane, click the mode button and select UV Face Select. With your mouse over the UV Face Select pane, press your A key to select all faces. Use your numeric key pad and choose a side view by pressing your number key pads 1 or 3. Press your U key and select Project from View (Bounds).
In one pane (I chose the right, but do what feels right to you), click the window type button in the corner and choose UV/Image Editor. In the other pane, click the mode button and select UV Face Select. With your mouse over the UV Face Select pane, press your A key to select all faces. Use your numeric key pad and choose a side view by pressing your number key pads 1 or 3. Press your U key and select Project from View (Bounds).
 Then select a face in your UV Face Select pane to make it active,
Then select a face in your UV Face Select pane to make it active,
 press your A key twice to select all faces again, and again press U, but this time select Follow Active (quads) and select None from the resulting menu. You will probably see a drastic change in the other pane, don't worry, yet.
press your A key twice to select all faces again, and again press U, but this time select Follow Active (quads) and select None from the resulting menu. You will probably see a drastic change in the other pane, don't worry, yet.

Move your mouse over to your UV/Image Editor pane and from the UVs menu select Quads Constrained Rectangular. Press A to select all your faces and then press G to move them, you don't have to move them at all really, just click again, all this is done to force Blender to recalculate the faces. Switch back to your UV Face Select pane and press your U key again, select Follow Active (quads) and None again. Your view in the Image Editor should now be a nice grid of rectangles. Now, move your mouse back over the image editor and use the S and G keys to scale the grid down and move it so that it rests near the center of your image bounds. Just get it smaller than you need right now, in a moment we'll expand it to fill the image bounds.
 From the UVs menu select Layout Clipped to Image Size. Then use your S and G keys to stretch out the grid of faces to fit within the image boundaries. Make it fit the image bounds as close as you possibly can.
From the UVs menu select Layout Clipped to Image Size. Then use your S and G keys to stretch out the grid of faces to fit within the image boundaries. Make it fit the image bounds as close as you possibly can.
 Open the Image menu and select New, set the height and width to 64 and click Ok.
Open the Image menu and select New, set the height and width to 64 and click Ok.
Oh, What's that? You thought the Tedium was over...
Now, if you thought that was bad... well, hold onto your hat, it only gets worse. We're getting closer, even if our brains are starting to turn to mush. All of the following steps take place in what is affectionately known as the Buttons pane at the bottom of our Blender window. We need to set up our texture mapping now.

 So, press F5 to select the Shading set of buttons. Click on the Material button and click on the Add New button under Links and Pipeline, obviously. When you do, don't jump away, it's supposed to look like it went into a seizure and threw up a thousand new buttons on your screen; learn it, love it, or something. Look for the TexFace button and click it.
So, press F5 to select the Shading set of buttons. Click on the Material button and click on the Add New button under Links and Pipeline, obviously. When you do, don't jump away, it's supposed to look like it went into a seizure and threw up a thousand new buttons on your screen; learn it, love it, or something. Look for the TexFace button and click it.
 Press your F6 key to switch to the other Texture page. Add three textures, setting each one's Texture Type to Blend.
Press your F6 key to switch to the other Texture page. Add three textures, setting each one's Texture Type to Blend.
 Go back to the Material buttons page by pressing F5 again. Select the first texture in the list on the right hand side and change to the Map Input tab. Make it look like this picture, paying special attention to the highlighted area.
Go back to the Material buttons page by pressing F5 again. Select the first texture in the list on the right hand side and change to the Map Input tab. Make it look like this picture, paying special attention to the highlighted area.
 Switch to the Map To tab. Make it look like this picture, again, paying special attention to the highlighted areas.
Switch to the Map To tab. Make it look like this picture, again, paying special attention to the highlighted areas.
 Switch back to the Texture tab and pick the next texture in the list. Switch to the Map Input tab and make it look like this picture.
Switch back to the Texture tab and pick the next texture in the list. Switch to the Map Input tab and make it look like this picture.
 Switch to the Map To tab and make it look like this picture.
Switch to the Map To tab and make it look like this picture.
 Switch back to the Texture tab and pick the third texture in the list. Switch to the Map Input tab and make it look like this picture.
Switch back to the Texture tab and pick the third texture in the list. Switch to the Map Input tab and make it look like this picture.
 Switch to the Map To tab and make it look like this picture.
Switch to the Map To tab and make it look like this picture.

 Switch to the Scene button page by pressing F10. Pick the Bake tab and make sure that the Textures and Clear buttons are selected. Hit the BAKE button. You should see some pretty rainbow pattern appear in your image editor, it should have smooth color transitions, if it has some glitches, try adjusting the Margin setting on the Bake tab and re-bake your image (usually 1 or 2 is all you'll need to set). Now, go to the Image menu, click Save and save it as a Targa file somewhere where you'll find it later. Phew!
Switch to the Scene button page by pressing F10. Pick the Bake tab and make sure that the Textures and Clear buttons are selected. Hit the BAKE button. You should see some pretty rainbow pattern appear in your image editor, it should have smooth color transitions, if it has some glitches, try adjusting the Margin setting on the Bake tab and re-bake your image (usually 1 or 2 is all you'll need to set). Now, go to the Image menu, click Save and save it as a Targa file somewhere where you'll find it later. Phew!

Voila! You're done! Now go to Second Life and upload your Targa image, apply it to an object as a sculpted texture and you should see the fruits of your labor.
Just in case you have problems or want to see the files I've generated using this tutorial, try these links martini-nurbs.blend, martini-final.blend and martini.tga.
Now go and enjoy your martini!
In Conclusion
I know, I know. I've been kind of hard on Blender in this post. Some people will tell me, "But Blender's so configurable it has to have all those buttons!" To those people, I say, "I don't care." I don't use Blender for anything more than this currently, and honestly, I don't know that I'll ever use it for more. Yes, it's certainly powerful, but it's a little overkill for what we're attempting here. I also believe that it could be made much simpler if someone took the time to learn how to write a script to do all the tedium for you, I mean, that's what computers are for, right?
In our next episode, if there is one, I'll see about painting textures onto our model in Blender and generating a map that can be applied directly in Second Life, we'll see how that goes...
So, you've read to the end of this increasingly long tutorial. Good for you! If you have comments, suggestions or just want to say Hi, leave me a comment. Now go make something worthwhile and better than my martini glass.